Tutorial para hacer un menú desplegable en blogger de la forma más sencilla.
Un menú deplegable puede ser una estupenda opción cuando empezamos a tener muchos contenidos en nuestro blog y queremos organizarlos de la forma más eficiente agrupando por categorías y subcategorías.
Hacer un menú desplegable en blogger es muy sencillo.
Recuerda siempre que antes de empezar a hacer cambios es recomendable que hagas una copia de seguridad de tu blog.
Paso 1.
Copia el siguiente código:
<div id=’NavMenuleft’>
<ul id=’nav’>
<li><a href=’#’>Menu normal</a></li>
<li>
<a href=’#’>Menu desplegable 1</a>
<ul>
<li><a href=’#‘>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
</ul>
</li>
<li>
<a href=’#’>Menu desplegable 2</a>
<ul>
<li><a href=’#’>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
<li><a href=’#’>submenu 4</a></li>
</ul>
</li></ul>
</div>
</div>
Paso 2
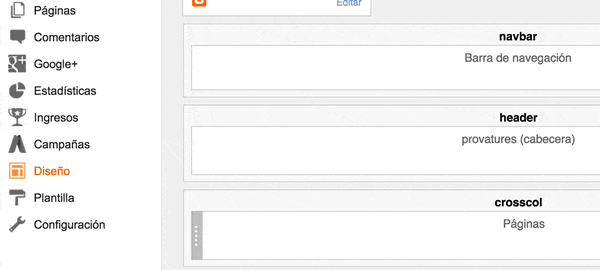
Abre el editor de blogger y ve a la opción de Diseño.
Si ya tienes un menú (crosscol, páginas) puedes eliminarlo o cambiarlo de lugar (por si no te gusta como queda el nuevo y quieres volver a poner el antiguo), para cambiarlo de lugar sitúate sobre los puntitos que hay en el lado derecho (puntitos blancos en vertical, fondo gris) y cuando en tu puntero salga una cruz lo puedes pinchar y mover para ponerlo en el lateral mientras haces los cambios, si al final te gusta el resultado ya puedes eliminar este menú. Importante cuando hagas cambios en diseño, si mueves elementos sobretodo, acuérdate
Paso 3.
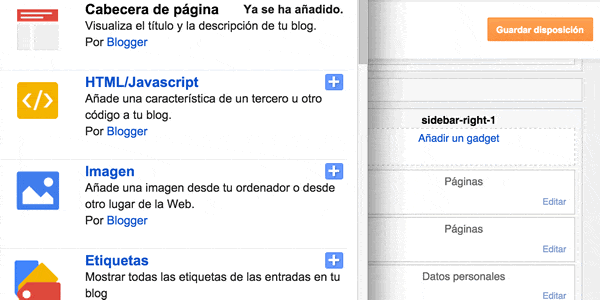
Haz click a la derecha en Añadir un gadget y el menú de opciones que te sale elige la opciónHTML/Javascript, se abrirá una ventana pequeña pega el código que has copiado antes en el espacio donde pone contenido, el título lo puedes dejar en blanco o poner menú como tu quieras
Paso 4.
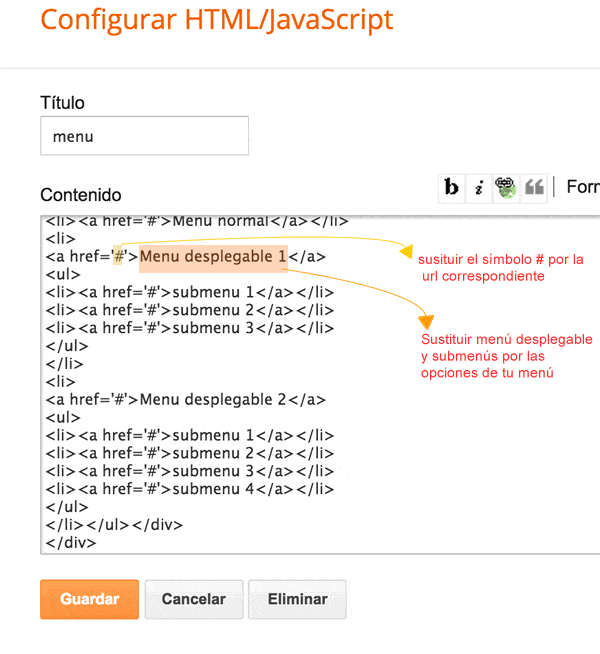
Una vez pegado el texto tienes que modificarlo para configurar tu menú en la forma que tu quieras, para ello hay 3 elementos que tienes que tener en cuenta:
La estructura del menú:
- Botón sencillo (sin submenús): el botón sencillo corresponde con este trozo de código:<li><a href=’#’>Menu normal</a></li>
- Botón con submenú: el botón con submenú corresponde con este trozo de código:<li><a href=’#’>Menu desplegable 1</a>
<ul>
<li><a href=’#‘>submenu 1</a></li>
<li><a href=’#’>submenu 2</a></li>
<li><a href=’#’>submenu 3</a></li>
</ul>
</li>
Los elementos del menú:
- <a href=’#‘>: tienes que cambiar el símbolo de la # por la url o dirección web a la que quieres que vaya el enlace (ojo con las comillas no las borres sin querer la url tiene que ir entre las comillas, sólo tienes que sustituir la #, ejemplo: si tengo <a href=’#‘> y quiero que vaya a trucos-diseno-web.euroresidentes.com tendría que poner:<a href=’http://www.trucos-diseno-web.euroresidentes.com‘>
- Donde pone las palabras menús y submenús sustituir por los las categorías o apartados de vuestro blog.
- Una vez hechos los cambios acuérdate de guardarlos.
Paso 5.
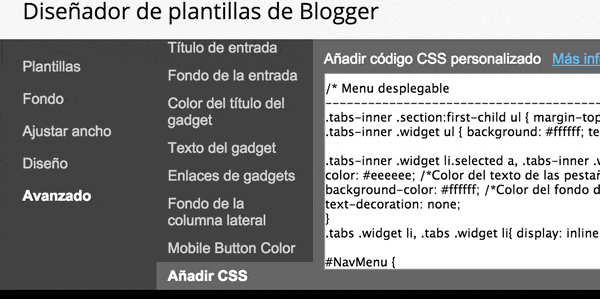
Una vez definida la estructura del menú el siguiente paso es darle forma y personalizarlo, para ello tienes que ir al editor de blogger y hacer click en Plantilla/Personalizar/Avanzado/Añadir CSS y copiar y pegar el siguiente código:
/* Menu desplegable
—————- */.tabs-inner .section:first-child ul { margin-top: 0px;}
.tabs-inner .widget ul { background: #ffffff; text-align: left !important;}/*Posición del texto del menu*/
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #eeeeee; /*Color del texto de las pestañas al pasar el ratón por encima*/
background-color: #ffffff; /*Color del fondo de las pestañas al pasar el ratón por encima*/
text-decoration: none;
}
.tabs .widget li, .tabs .widget li{ display: inline; float: none;}
#NavMenu {
position: relative;
margin: 0 auto;
padding: 0;
border: 1px solid #333333; /*Borde del menú*/
background: #333333; /*Color de fondo del menú*/
}
#NavMenuleft {
width: 923px; /*Ancho del menú*/
float: none;
margin: 0 auto;
padding: 0;
}
#nav {margin: 0 auto; padding: 0; background:#fff;}/*Color del fondo del menu*/
#nav ul {
float: none;
list-style: none;
margin: 0;
padding: 0;
overflow: visible;
}
#nav li a, #nav li a:link, #nav li a:visited {
font: normal 16px Arial; /*Tamaño y tipo de fuente de las pestañas */
color: #666666; /*Color del texto de las pestañas*/
display: block;
margin: 0;
padding: 10px 15px 10px;
}
#nav li a:hover, #nav li a:active {
color: #cccccc; /*Color del texto de las pestañas al pasar el ratón por encima*/
margin: 0;
padding: 10px 15px 10px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
font: normal 16px Arial; /*Tamaño y tipo de fuente de los submenus*/
background: #eeeeee; /*Color del fondo de las subpestañas*/
width: 150px; /*Ancho de los submenus*/
color: #333333; /*Color del texto de los submenus*/
float: none;
margin: 0;
padding: 7px 10px;
}
#nav li li a:hover, #nav li li a:active {
background: #ffffff; /*Color del fondo de los submenus al pasar el ratón por encima*/
color: #222222; /*Color del texto de los submenus al pasar el ratón por encima*/
padding: 7px 10px;
}
#nav li {
float: none;
display: inline-block;
list-style: none;
margin: 0;
padding: 0;
}
#nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0; padding: 0; }
#nav li ul a { width: 140px; }
#nav li ul ul { margin: -32px 0 0 171px; }
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {left: -999em; }
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul { left: auto; }
#nav li:hover, #nav li.sfhover {position: static;}
.tabs-outer{overflow: visible;}
.tabs-inner { padding: 0px; } .section { margin: 0px; }
Una vez pegado el código puedes hacer los cambios para personalizarlo y adaptarlo la estética de tu blog, el texto en rojo te indica a que parte pertenece ese trozo de código y en azul te he puesto los valores que puedes cambiar como el color de texto, fondos, tipo de letra…Recuerda después de hacer los cambios guardar los cambios siempre










No hay comentarios: